TestComplete for testing mobile web applications
Automation has evolved with time, Today the industry demands automation on mobile platforms as much as on the workstations.
After evaluating quite a few tools, I see that the easiest way to automate web applications for a mobile device is by using TestComplete: If you would want to do a POC yourself follow these simple steps and you will be ready to automate a lot more!
After evaluating quite a few tools, I see that the easiest way to automate web applications for a mobile device is by using TestComplete: If you would want to do a POC yourself follow these simple steps and you will be ready to automate a lot more!
- Uses Google Chrome’s mobile browser emulation.
- You can create automated GUI tests and functional tests of your mobile Web apps, and make sure they work fluently on multiple mobile devices with different aspect ratios and screen resolutions.
- Chrome uses Webkit Browser Engine
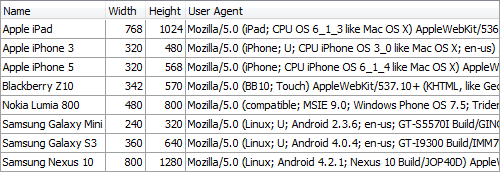
Built-In Mobile Browser Definitions

Let's get to the meat of things, How do you create your Mobile Web Tests?
- Create a New Project for POC
- Setup Chrome with the test case settings
- To add a mobile browser profile to your test project:
-
Select Tools | Current Project Properties
from TestComplete’s main menu.
-
Select the Open Applications | Web Testing |
Virtual Browsers category.
-
Click Add.
-
In the dialog that appears, enter the following:
-
The browser’s user agent. You can find various mobile user agent
strings here:
http://www.zytrax.com/tech/web/mobile_ids.html
http://www.useragentstring.com/pages/Mobile%20Browserlist/ -
The browser screen size, in CSS pixels (used in CSS declarations such as
font-size:14px). - You can find various mobile browser screen sizes here: http://viewportsizes.com
http://i-skool.co.uk/mobile-development/web-design-for-mobiles-and-tablets-viewport-sizes/ -
The browser’s user agent. You can find various mobile user agent
strings here:
-
Select the Enable check box. If you leave
it unchecked, the browser will not be available in the Run
Virtual Browser and Virtual
Browser Loop keyword test operations, and in the
VirtualBrowsersscripting object.
- Save the project.
-
Select Tools | Current Project Properties
from TestComplete’s main menu.
-
Start test recording.
-
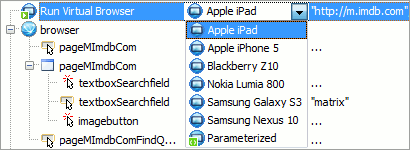
Select a mobile browser profile from the drop-down list on the Recording
toolbar. TestComplete will launch the emulator with the selected
profile.
-
Open your tested web site in the mobile browser emulator.
-
Perform test actions (navigate through web pages, fill out forms and so on)
and create checkpoints
for the tested web site.
- Stop test recording.
-
Start test recording.
- Run the test and modify if need be!
You have created your first mobile automated script!
Let's make these tests cross browser tests
In keyword tests, you can use the Virtual
Browser Loop operation to repeat test operations in different mobile
browsers.
-
Insert the Virtual Browser Loop operation at the beginning of the test and
configure its parameters:
-
Select whether to use all enabled mobile browser profiles or just specific
ones.
- Specify the URL of the tested web site.
-
Select whether to use all enabled mobile browser profiles or just specific
ones.
-
Delete the recorded Run Virtual Browser and
browser.ToUrloperations at the beginning of the test. The Virtual Browser Loop operation replaces them.
-
Place the test operations inside the loop (indented to the right of it).
-
Before the end of the loop, add an operation that would close the browser
emulator. For example, you can use the On-Screen
Action operation to call the
Closemethod of theAliases.browserobject.




Comments
Post a Comment